再過幾週段考,書沒讀完,我很傷心。
今天搖滾莫札特末場,不能去,我覺得更傷心了。
Vue.js 是個JavaScript框架,針對View的使用去設計的,讓開發者切割跟區分前端的資料。舉個栗子:
<div id='opera'>
{{ message }}
</div>
<script>
var app = new Vue({
el: '#opera',
data: {
message : "I love Mozart L'Opéra Rock!"
}
});
</script>
然後它長出來(?)在HTML上會變成:
<div id="opera">
I love Mozart L'Opéra Rock!
</div>
有沒有覺得跟Blade好像有點像(並沒有)。
Laravel在5版後有內建支援Vue,在Laravel Project架構下Vue元件的家住在 resources/js 裡面
resources
└── js
├── app.js //進入Vue元件的主要檔案
├── bootstrap.js //載入函式的流程檔
└── components
└── ExampleComponent.vue //預設範例元件
在Terminal下指令,記得要登入Docker的workspace:
// 複習個進入workspace的指令
docker exec -it laradock_workspace_1 bash
// 執行Artisan指令,建立檔案
php artisan make:auth
我們得到了一些新東東在resources目錄內:)
先看看app.blsde.php,其中這行@yield('content')是等等我們要載入Vue元件的地方。

接著新增一個test.blade.php,用來放Vue元件,這裡的<example-component>元件就是上面提到的ExampleComponent.vue範例元件。
// 繼承layouts底下的app.blade.php
@extends('layouts.app')
// 使用example-component元件
@section('content')
<div id=app>
<example-component></example-component>
</div>
@endsection
@yield是用來指定區塊,但沒有定義任何東西;而@section則是用在子視圖定義繼承來的區塊;@extend則是告訴子視圖要繼承誰。
然後設定路由,打開來看看效果:
Route::get('/Test', function () {
return view('test');
});

超酷噠!!!!!!!!!
參考資料:Day26 - [Vue + Laravel] Laravel Artisan & 編譯與顯示Vue元件

然後設定路由,打開來看看效果:
Route::get('/Test', function () {
return view('test');
});
請問這一段要到哪裡設定?
哪一個檔案設定呢?
您好,請教個問題

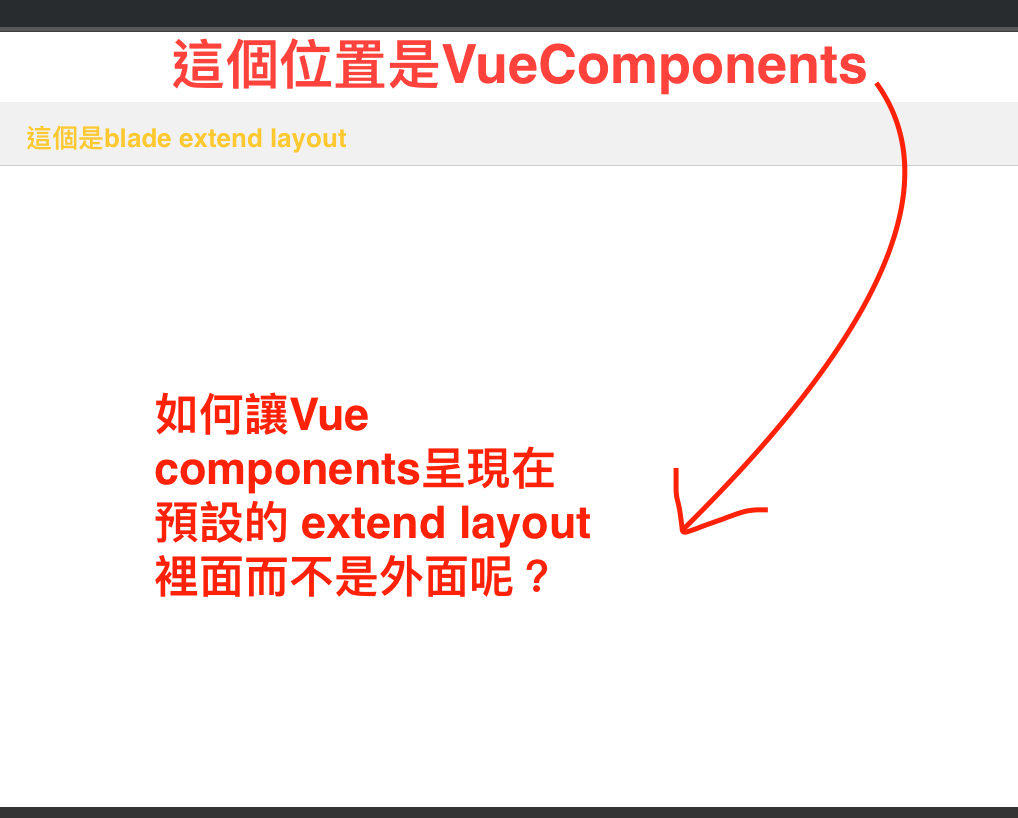
如何讓Vue components呈現在預設的blade extend layout 裡面而不是外面呢?
透過前幾篇文章的分享,學會了 blade 的一些語法和佈局觀念,所以我把每個網頁會呈現的 header、footer 用 extend layout的方式呈現,但問題來了,每個掛載到 blade 的 Vue Components 都是在 blade extend layout 上面而不是在 blade extend layout 下面,也就是 component 的位置都是在 header block 上面。
謝謝!
Hi,因為我很久沒上線了現在才看到你的問題。
關於路由的部分是 routes/ 這個資料夾裡的 web.php ,系列文章中有提到要改或設定路由都是改這個檔案。
至於 Vue Components 顯示位置跑到 layout 外部,因為我這邊是沒有遇過位置跑掉的狀況,單看你的描述我不能確定是什麼問題。
沒問題唷~~
謝謝你的回覆!!
感謝大大
請問有更詳細的說明嗎~~~